หากคุณได้มีโอกาสใช้งานรูปแบบรูปภาพ หรือ กราฟฟิคที่หลากหลาย คุณจะเข้าใจว่ารูปแบบกราฟฟิคเหล่านี้มีความแตกต่างกันออกไป ความแตกต่างที่สำคัญที่สุดของรูปภาพกราฟฟิค (โดยเฉพาะเมื่อมันมาในรูปแบบกราฟฟิคดีไซต์ ) ไม่ว่าจะเป็นในรูปแบบ กราฟฟิคเวกเตอร์ หรือ กราฟฟิคเเรสเตอร์)
อันที่จริงแล้ว ความแตกต่างที่เห็นอย่างได้ชัดระหว่างรูปแบบของรูปภาพขึ้นอยู่กับกราฟฟิคแรสเตอร์ หรือ กราฟฟิคเวกเตอร์ เหตุผลหลักของความแตกต่างกันระหว่างรูปแบบรูปภาพคือไม่ว่าจะเป็นเเรสเตอร์กราฟฟิค หรือ เวกเตอร์กราฟฟิค สิ่งสำคัญที่แตกต่างกันของรูปแบบกราฟฟิคนี้คือ ข้อได้เปรียบ และ ข้อเสียเปรียบของแต่ละรูปแบบเพื่อให้เข้ากับการใช้โดยเฉพาะ เรามาดูกันเลยดีกว่า
กราฟฟิคเเรสเตอร์ (บิทแมท)
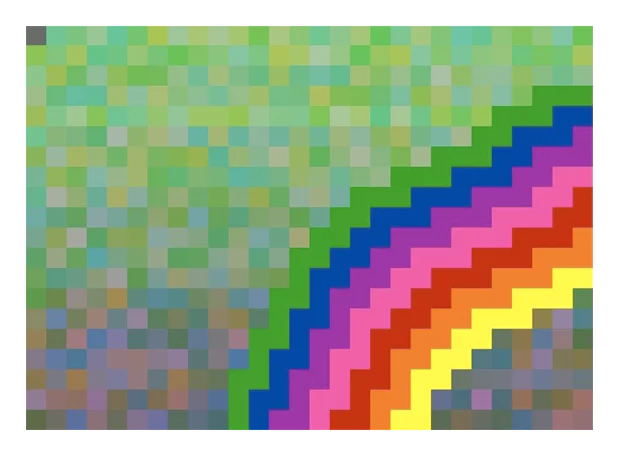
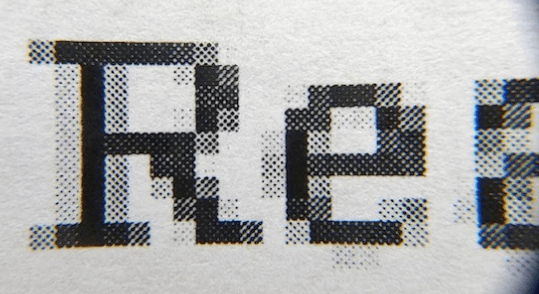
มาเข้าเรื่องกันเลยกับรูปภาพกราฟฟิคเเรสเตอร์ (หรือที่เราเรียกว่า “บิทแมท”) โดยพื้นฐานแล้วภาพแบบเเรสเตอร์จะเป็นภาพในรูปแบบพิกเซล นั่นหมายความว่ารูปภาพเรสเตอร์ถูกสร้างขึ้นมาจากรูปแบบสี่เหลี่ยมเล็กๆ เรียงกันขึ้นมาเป็นพิกเซล ซึ่งเราจะสามารถมองเห็นได้เมื่อคุณขยายรูปภาพบนห้นาเจอบนหน้าจอ ยกตัวอย่างเช่น

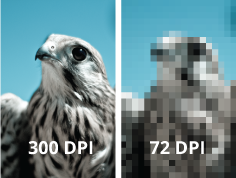
ในแต่ละพิกเซลจะมีข้อมูลสีในแต่ละสี ดังนั้นเมื่อพิกเซลหลายตัวมาอยู่รวมกันก็จะเป็นรูปภาพอย่างที่คุณเห็นดังรูป ซึ่งแต่ละรูปดิจิตอลจะถูกสร้างขึ้นโดยตัวเลขพิกเซลที่กำหนดไว้ยิ่งรูปภาพมีขนาดเล็กมากเท่าไหร่ ความละเอียดของความคมชัดก็จะมากขึ้นเท่านั้น (ตามรายละเอียดสีทั้งหมด) ความละเอียดของรูปภาพที่คุณเห็นบนหน้าจอสามารถวัดได่ในรูปแบบ PPI ( พิกเซล ต่อ นิ้ว ) ยิ่งค่า PPI สูงมากเท่าไหร่ความละเอียดของรูปภาพก็จะมีค่าสูงมากเท่านั้น เมื่อเราพูดถึงรูปภาพที่ใช้ในการพิมพ์ เราจะใช้ค่า DPI (จุด ต่อ นิ้ว) ยิ่งค่า DPI ของรูปภาพมีมากเท่าไหร่ คุณภาพของรูปภาพเมื่อพิมพ์ออกมาก็จะมีความคมชัด และ ชัดเจนมากขึ้นเท่านั้น
DPI (จุด ต่อ นิ้ว):

จำนวนพิกเซลทำให้รูปภาพมีค่าคงที่เสมอ ดังนั้นเมื่อได้คุณได้ขยายรูปภาพแล้ว พิกเซลรูปภาพของคุณก็ยังคงมีค่าเดิม เพราะคุณไม่สามารถเพิ่มค่าตัวเลขของพิกเซลได้ การขยายพิกเซลจะส่งผลโดยตรงต่อความละเอียดในเชิงลบ เนื่องจากการขยายให้ใหญ่ขึ้นเป็นสองเท่าของขนาดเดิมจะทำให้พิกเซลมีขนาดเท่ากัน ซึ่งถือว่าไม่ดีแน่เมื่อพิกเซลเหลือเพียง ¼ (25%) จากขนาดพิกเซลเดิมต่อตารางนิ้ว
นั่นคือรูปภาพประกอบข้อเสียเปรียบของรูปภาพแรสเตอร์: การเปลี่ยนขนาดจะส่งผลกระทบต่อความละเอียด และ ความคมชัดของรูปภาพเสมอ ขนาดของไฟล์รูปภาพสามารถเพิ่ม หากจำนวนภาพมีเพิ่มมากขึ้นก็จะทำให้พิกเซลเพิ่มมากขึ้นด้วยเช่นกัน และเมื่อขนาดไฟล์ของคุณมีขนาดใหญ่ก็อาจจะต้องใช้พื้นที่ในการจัดเก็บบนฮาร์ดไดร์ฟของคุณมากขึ้น ซึ่งอาจจะทำให้เกิดความล่าช้าในการถ่ายโอน หรือ แม้กระทั่งเมื่ออัพโหลดไปยังเว็บไซต์ (อย่างเว็บไซต์ Gogoprint)เป็นต้น
หากมองโดยรวม กราฟฟิคแรสเตอร์มีข้อได้เปรียบของการนำเสนอเสนอได้รูปแบบได้อย่างเหมือนจริงมาก หรือ อย่างที่คุณคิดไว้ได้อย่างถูกต้อง (แม้แต่การไล่ระดับสี และ การนำเสนอเฉดสีที่มีความซับซ้อนได้อย่างถูกต้อง) และหากเราใช้กราฟฟิคแรสเตอร์ให้เหมาะกับงานอย่างเหมาะสมก็จะยิ่งทำให้งานของคุณมีความละเอียดสูงมาก ( เป็นต้นทุนของไฟล์งานขนาดใหญ่) ในตอนท้ายคุณภาพงานพิมพ์ของคุณจะถูกกำหนดโดยจำนวนพิกเซล / จุดต่อนิ้ว ( PPI / DPI ) ในรูปภาพที่คุณใช้ เพราะฉะนั้นเพื่อป้องกันคุณภาพความละเอียดของรูปภาพลดลงเมื่อขยายรูปภาพแรสเตอร์ สิ่งที่ต้องทำนั้นง่ายมาเพียงใช้ PPI/DPI ในการวัดความละเอียดของรูปภาพคุณเมื่อเริ่มทำโปรเจ็คใหม่ทุกครั้ง
ข้อได้เปรียบสุดท้ายของรูปภาพกราฟิกแรสเตอร์จะปรากฏขึ้นในระหว่างขั้นตอนการแก้ไข คุณสามารถแก้ไขแต่ละพิกเซลแต่ละภาพที่เขียนขึ้นเองได้ ซึ่งนี่เป็นประโยชน์อย่างมากสำหรับการแก้ไขที่แม่นยำสุด ๆ
รูปแบบพื้นฐานของแรสเตอร์ยังรวมไปถึง TIF, JPEG, PNG, PSD, GIF และ อีกมากมายซึ่งคุณสามารถแก้ไขได้โดยโปรแกรมดังต่อไปนี้ Adobe Photoshop, Adobe Fireworks และอีกมากมาย เราหวังว่าคุณจะได้เห็นภาพรวมของกราฟฟิคแรสเตอร์ และ เหตุผลที่เราใช้โปรแกรมดังกล่าวในบางกรณีที่จำเป็น ตอนนี้เรามาเริ่มดูที่หัวข้อที่ 2 ใหญ่ๆกันเลย: กราฟฟิคเวกเตอร์
กราฟฟิคเวกเตอร์
จะไม่เหมือนกับกราฟฟิคแรสเตอร์ที่เราใช้พื้นฐานของตัวพิกเซล ซึ่งกราฟฟิคเวกเตอร์นี้เป็นการคำนวณเชิงคณิตศาสตร์จากรูปทรงต่าง ฟังแล้วดูซับซ้อนใช่ไหมคะ ? งั้นเรามาเริ่มทำความเข้าใจกันเลย !
คุณอาจจะเคยได้ยินคุ้นหูกับคำว่า “เวกเตอร์” ในห้องเรียนคณิตศาสตร์กันอยู่บ้าง ( อาจจะไม่ใช่ความทรงจำที่ดีสำหรับพวกเราหลายคน) แทนที่จะสร้างรูปภาพขึ้นจากพิกเซลขึ้นมา เวกเตอร์นั้นถูกวาดขึ้นโดยการนำเสนอข้อมูลในเวกเตอร์ทางคณิตศาสตร์ที่แปลออกมาได้ว่าเป็นรูปทรงเรขาคณิต ภาพที่เราได้จะถูกจัดเก็บไว้เป็นชุดของเส้นทางเฉพาะประกอบด้วยข้อมูลเกี่ยวกับสี และ ขนาดของรูปภาพ
คุณจำรูปภาพเวกเตอร์ได้ไหม ? นี่คือตัวอย่างของเวกเตอร์

ความหมายโดยตรงคือเส้นพวกนี้สามารถเปลี่ยนได้ง่ายโดยที่ไม่ทำให้คุณภาพของภาพลดลงไปแม้แต่นิดเดียว (อย่างเช่น การเพิ่มขนาตัวอักษรใน Microsoft Word จาก 8pt เป็น 80pt ซึ่งไม่มีผลกระทบอย่างภาพแตก ด้วยเหตุผลนี้รูปแบบเวกเตอร์จึงง่ายต่อการใช้งาน) ถ้านงั้นรูปภาพขยายก็ไม่จำเป็น รูปภาพเวกเตอร์สามารถปลับเปลี่ยนได้ทุกรูปแบบโดยไม่กระทบต่อความละเอียดของรูปภาพ หรือ เป็นสาเหตุทำให้ความละเอียดของภาพลดลง ( ซึ่งนี่เป็นสาเหตุของรูปภาพแบบแรสเตอร์ ) รูปภาพเวกเตอร์สามารถพิมพ์ออกมาได้หลายขนาดโดยไม่กระทบต่อความละเอียด โดยเฉพาะกับ พิมพ์ออฟเซ็ท หรือ พิมพ์ดิจิตอล
เมื่อได้ตัดต่อรูปภาพเรียบร้อยแล้วบันทึกในรูปแบบเวกเตอร์ จะสามารถปลับเปลี่ยนขนาดใหม่ได้ง่าย หรืออาจจะลดขนาดลงมา ซึ่งเรามักจะใช้เวกเตอร์ในการทำงานกับรูปแบบโลโก้ หรือ ตัวไอคอนที่ต้องปรับเปลี่ยนขนาดอยู่บ่อยครั้ง
มันฟังดูง่ายไปหมดใช่ไหมละ ? และทำไมคุณไม่เลือกใช้รูปภาพเวกเตอร์ล่ะ ? งั้นเรามาอธิบายเพิ่มเติมกันหน่อยดีกว่าว่ารูปภาพแบบเวกเตอร์นั้นไม่เหมาะกับรูปภาพแบบพิกเซลเพราะมีการแสดงรายละเอียดที่ซับซ้อน (ซึ่งเป็นสิ่งที่จำเป็นสำหรับรูปภาพเสมือนจริงของคุณ) อย่างการเพิ่มเงา หรือ แสงตกกระทบต่างๆ ก็เป้นสิ่งที่เราควรเพิ่มแยกต่างหากโดยองค์ประกอบเครื่องมือเพิ่มเติม ซึ่งนี่อาจเป็นสิ่งที่คุณต้องใช้ความอดทนอยู่กับการแก้ไขรูปภาพ
เพิ่มเติม รูปแบบกราฟฟิคเวกเตอร์ถูกบันทึกในรูปแบบไฟล์ที่แตกต่างกัน (EPS, AI, PDF และอีกมากมาย) สามารถเลือกเปิดในโปรแกรมที่สามารถเข้ากันได้ นามสกุลไฟล์เหล่านี้สามารถแก้ไขเพิ่มเติมได้ในโปรแกรม Adobe Illustrator, Adobe Acrobat, Corel Draw, Inkscape (ฟรี ) และอีกมากมาย
งั้นเรามาลองเข้าเรื่องกันเลย ไม่ว่าคุณจะใช้กราฟฟิคแรสเตอร์ หรือ เวกเตอร์ นั้นขึ้นอยู่กับการนำเสนอรูปภาพที่คุณต้องการ หากคุณต้องการงานพิมพ์เสมือนจริง และ เฉดสีชัดเจนถูกต้อง กราฟฟิคแรสเตอร์น่าจะเป็นตัวเลือกที่ีดีสำหรับงานพิมพ์นี้ แต่หากคุณต้องการออกแบบโลโก้ที่สามารถแก้ไขและปรับเปลี่ยนได้ง่ายโดยไม่กระทบต่อความละเอียดของรูปภาพ กราฟฟิคเวกเตอร์จึงเป็นตัวเลือกที่ดีที่สุดในการออกแบบงานดีไซต์ของคุณ
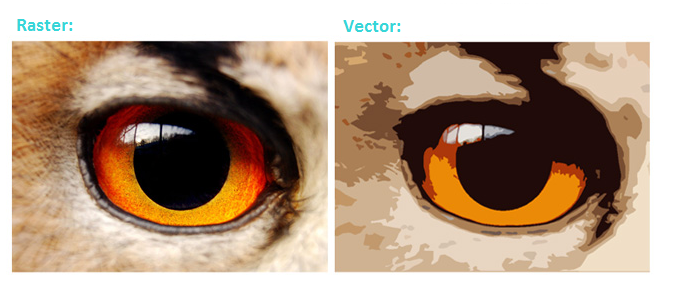
การนำเสนอด้านล่างนี้บ่งบอกว่าทำไมกราฟฟิคแรสเตอร์จึงตัวเลือกที่ดีกว่าสำหรับรายละเอียดของรูปภาพที่กำหนดไว้ และ การเปลี่ยนสีให้เรียบขึ้น:

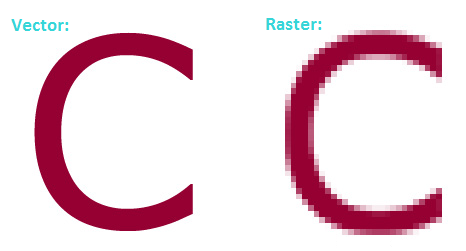
การนำเสนอด้านล่างนี้บ่งบอกว่าทำไมกราฟฟิคเวกเตอร์จึงตัวเลือกที่ดีกว่าหากขนาดของฟอนต์และโลโก้มีการแก้ไขเปลี่ยนแปลงบ่อยครั้ง:

หลักการง่ายๆ:
○ การใช้กราฟฟิคแรสเตอร์เป็นเหมือนกับการระบายสี: คุณสามารถจัดการข้อมูลอย่างแม่นยำเพื่อสร้างรายละเอียดของรูปภาพ ( ถ้า dpi มีขนาดใหญ่พอ) อย่างไรก็ตามคุณไม่สามารถขยายโดยไม่เสียคุณภาพความละเอียดไปได้
○ การใช้กราฟฟิคเวกเตอร์เป็นเหมือนกับการวาดรูป: เวกเตอร์เป็นเหมือนกับการวาดภาพที่สามารปรับเปลี่ยนรูปแบบ และ ขนาดได้ เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้เนื้อหาจากในนี้และนำไปใช้กับงานของคุณได้นะคะ :D